At the end of Fall 2023, we asked students to share the names of any instructors they thought had used Canvas particularly well. We were thrilled to see dozens of instructors recommended, and are pleased to share with you a selection of these student-approved Canvas course sites. We hope this series provides inspiration for instructors who are either just starting out with Canvas or are reimagining how they organize their course sites.
When designing your course site in Canvas, there are a few design principles that LILE advocates for:
- Provide a clearly organized homepage with key information.
- Reduce the number of tools visible to students in the course menu to the fewest possible.
- Use the Modules tool to present information and links to all needed content and tools.
In addition to adhering to these basics, the course site for Psychology 101 (taught by Bridgette Hard and Emma Grisham) had a few other unique features that may work well for other instructors – using HTML to customize the course site, using Acadly to take attendance for in-person classes, and using Gradescope to improve the efficiency of grading hundreds of students’ work.
In this post, we will explore these features of Psych 101 in detail, but for a short demo of the course site, watch the video below:
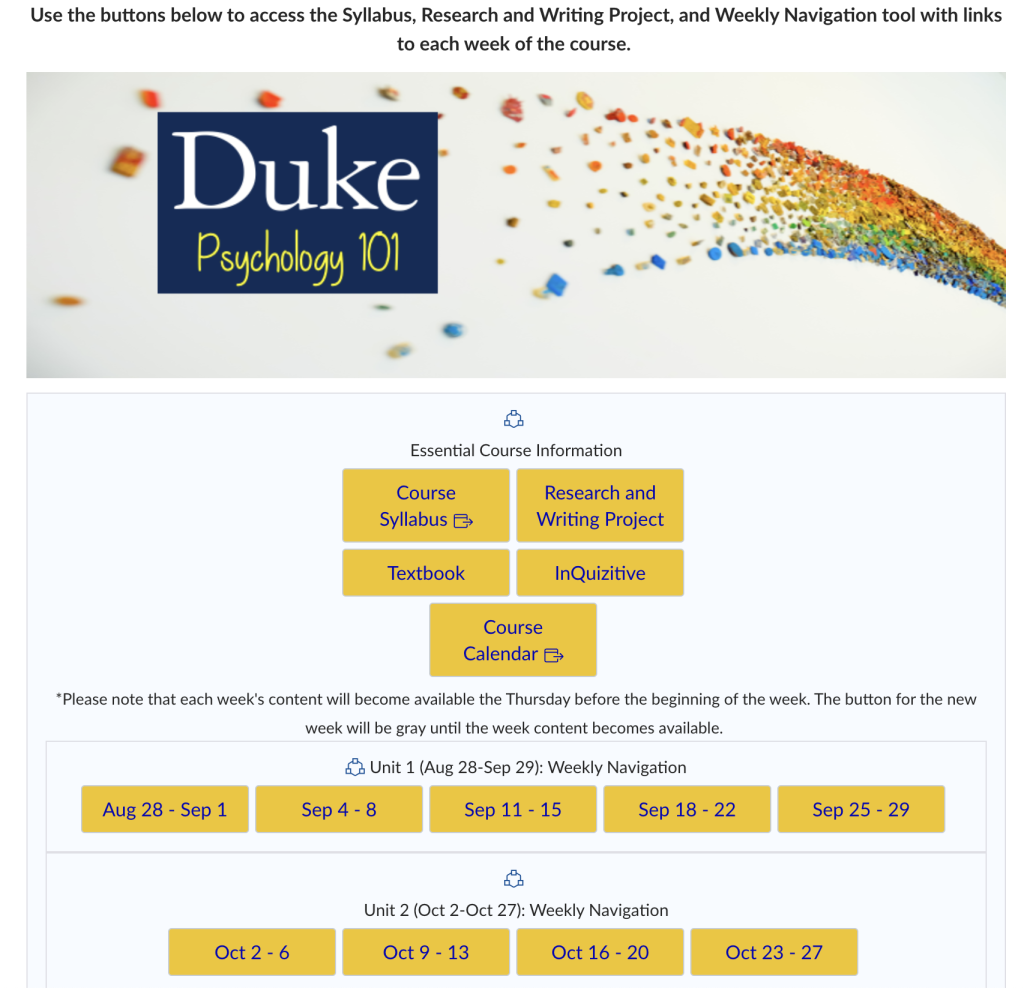
Providing a clearly organized homepage
A trend among students’ comments about the course was the clarity of how it was organized:
- “Being able to see all of the assignments that I have for each class very easily, and know where to find all of my information very well.”
- “The Canvas page for PSY 101 is so organized and makes it easy to jump from place to place for a course that has a lot of moving components.”
- “The organization of their Canvas page was extremely helpful for navigating to notes, resources, assignments, and extra things like weekly assignments.”
Students’ perceptions of the course being easy to navigate was an impressive feat for Hard and Grisham because their course has many components.
“There are a lot of different pieces of the class which I think are pedagogically important – I want to give students lots of different ways to learn the material and show that they’re learning the materials – but because the course has so many different parts, it’s easy to see how overwhelming it could be,” said Hard. “So one of the goals that we had in designing our Canvas site was really inspired by what we had to do during the pandemic when we knew that students were going to need a lot more structure and guidance to figure out how to work through the material.”
The Psych 101 class is large – it can have up to 400 students, with at least half being first year students who are still navigating their new lives at Duke. So their first goal was to create a landing page that would have all of the most important information in one place. Their second goal was to organize the class using modules that corresponded to the major units of the term so students could easily see where they were in the semester flow.
“It’s clearly communicating to them that we know this a lot and we want to support them in trying to make it through all of this learning,” Hard said. “It allows them to feel like they have a sense of efficacy and control and so they develop their confidence and start feeling like they can manage this.”
Customizing the site with HTML
When we evaluated the Psych 101 Canvas course, we immediately noticed that the homepage looked different, with buttons providing a customized way to navigate the course site:

Grisham’s previous experience using Canvas as a TA at another institution inspired their idea to take advantage of Canvas’s HTML feature to alter their course site to better meet their needs.
“One of the things I love about Canvas is that it is a community of people and you can get ideas from other people in that community,” said Hard. “It wasn’t that hard for me to look at the HTML code and figure out how to adapt it.”
More information about how to use the HTML view in the Rich Content Editor is available in the Instructor Guide. If you have never used HTML before, you can learn the basics from self-directed learning options such as the W3 Schools HTML tutorial, Codecademy, LinkedIn Learning, and Coursera.
Once you feel comfortable with the basics of HTML, you can download a copy (.docx) of the code Hard and Grisham used in their site if you want to mimic their buttons, or you can explore the Canvas Commons for free templates from other Canvas users that may use HTML to expand their course sites’ abilities.
Grading hundreds of papers with Gradescope
Gradescope is a Duke-supported tool that helps instructors administer, collect and grade assessments, whether online or in-class.
“Gradescope has been a really fantastic tool,” said Hard. “Remember, my class is huge. I continue to value in-person exams for a number of reasons. One is I know that – from research, but also from talking to my students – they really do invest more time in studying and learning the material when they have to show up and take an exam in class. But when you have 400 students taking an exam on paper, how you’re going to organize all that paper and grade it is really daunting.”
Hard and Grisham use Gradescope for two types of exam components: multiple choice bubble sheets and written answers. The multiple choice sheets can easily be scanned into Gradescope which automatically grades them and provides data about the questions that Hard and Grisham have found useful in evaluating their exams – such as identifying questions that might be too difficult or too easy.
But where Gradescope really shines, according to Hard, is the way it has allowed them and their “small army of undergraduate TAs” to grade written answers. Once students’ responses have been scanned into Gradescope, they can then be segmented by question and graded anytime, anywhere. Once the answers are graded, the grades are then automatically submitted to the Canvas gradebook.
Gradescope is available for all Duke instructors to use with Canvas at no charge; information about how to do so is available on the Canvas at Duke website.
Counting everyone in the room with Acadly
Hard and Grisham value in-person attendance, but doing a roll-call for 400 students is unmanageable. Like Nechyba did for his Econ 101 class, they found that a mobile app was the solution: Acadly.
Each student was asked to install the app on their phone, and, when activated to take attendance, Acadly detects all of the phones with the app within a set distance. This requires students to be physically present to have their attendance recorded. On the rare occasion that a present student is not counted (the students get a notification that their attendance has been logged) they let the instructional team know who can easily correct their record manually.
“We actually didn’t grade attendance, but we gave students an incentive for attendance,” Hard said. “If they didn’t miss more than three classes for unexcused reasons, then their final exam would be optional. The final exam being optional meant they could skip it, or they could take it to replace a lower mid-term grade.”
Acadly is not freely available to all users at Duke at this time, but individual or departmental licenses may be purchased. A free, alternative option may be to use the polling feature or other activity in Wooclap to track student attendance.
LILE consultants are available to help with your course site
Whether you are just starting out with Canvas or are re-thinking how you might set up your course sites for the next term, our teaching consultants are available to help. We invite you to drop into one of our twice-weekly office hours or email us at learninginnovation@duke.edu with your course design questions.