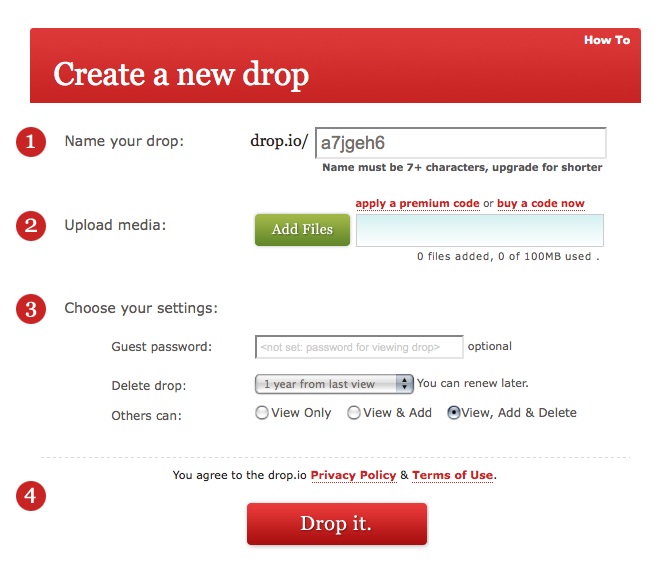
Sometimes you just want a way to collect a bunch of files all in one place – quickly and easily. A new tool called ‘drop.io’ aims to be the “simplest way to share files online”.
For example, I named my drop “drop.io/cittest”. I added a bunch of random files (workshop handouts, video, etc…drop.io provides up to 1 Gig of space free of charge and accepts payments to increase space), and chose to allow others to ‘View and Add’. If I wanted to truly keep this dropbox more ‘private’, I would have also chose a ‘Guest password’, so that people going to my drop.io/cittest URL would have to know the password to access the files.
After completing the initial setup, I can either email my dropbox address to others I want to share it with, or I can go to my drop.io page, and look at some of the other options for sharing that drop.io has up its sleeve.
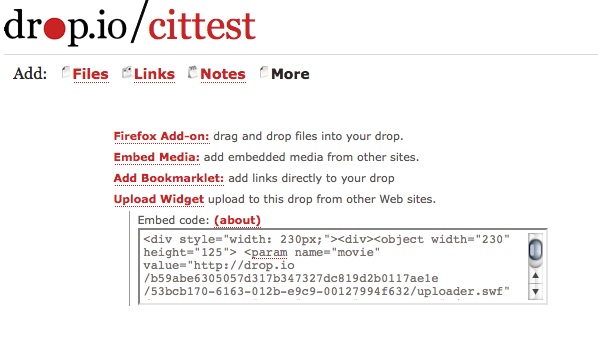
Things to notice: I can add ‘notes’ to better explain files or provide more details. I can also add links to websites, and move the windows around (up/down). If I click on the video or PDF file, drop.io will show me a preview of each BEFORE I choose to download it.
On the right, I have a set of options under ‘Share’. This is where I can set up drop.io to tip me off when a new file has been added. I can set up my Twitter account, my mobile phone (SMS), or even get an email when a new file is added. Other users can also ‘subscribe’ to these alerts, letting everyone I’m working with know when a new file has been added, in various ways.
The last neat trick is one that can come in really handy if you have your own blog or website (or even access to adding some small HTML in Blackboard, for that matter). By clicking the ‘More’ button, I get more options – the best of which is the ‘Upload Widget’.
By copying the ‘Embed code’ and plopping it into the HTML of any webpage, blog or web document, I can add a quick dropbox like the one below. Feel free to give this a try. Just click ‘add files’ and upload a (please, relatively small!) file.
For more about setting up a drop.io account, check out the ‘How To’ movie on the drop.io site.




Hi. Full disclosure: I work for NomaDesk, which offers small business users (or nomadic professionals, as we like to call ourselves) an innovative way to share documents and work together on a “virtual fileserver.” I read this post on drop.io with great interest, and just wanted to add our product to the discussion; fo review.
Thanks!